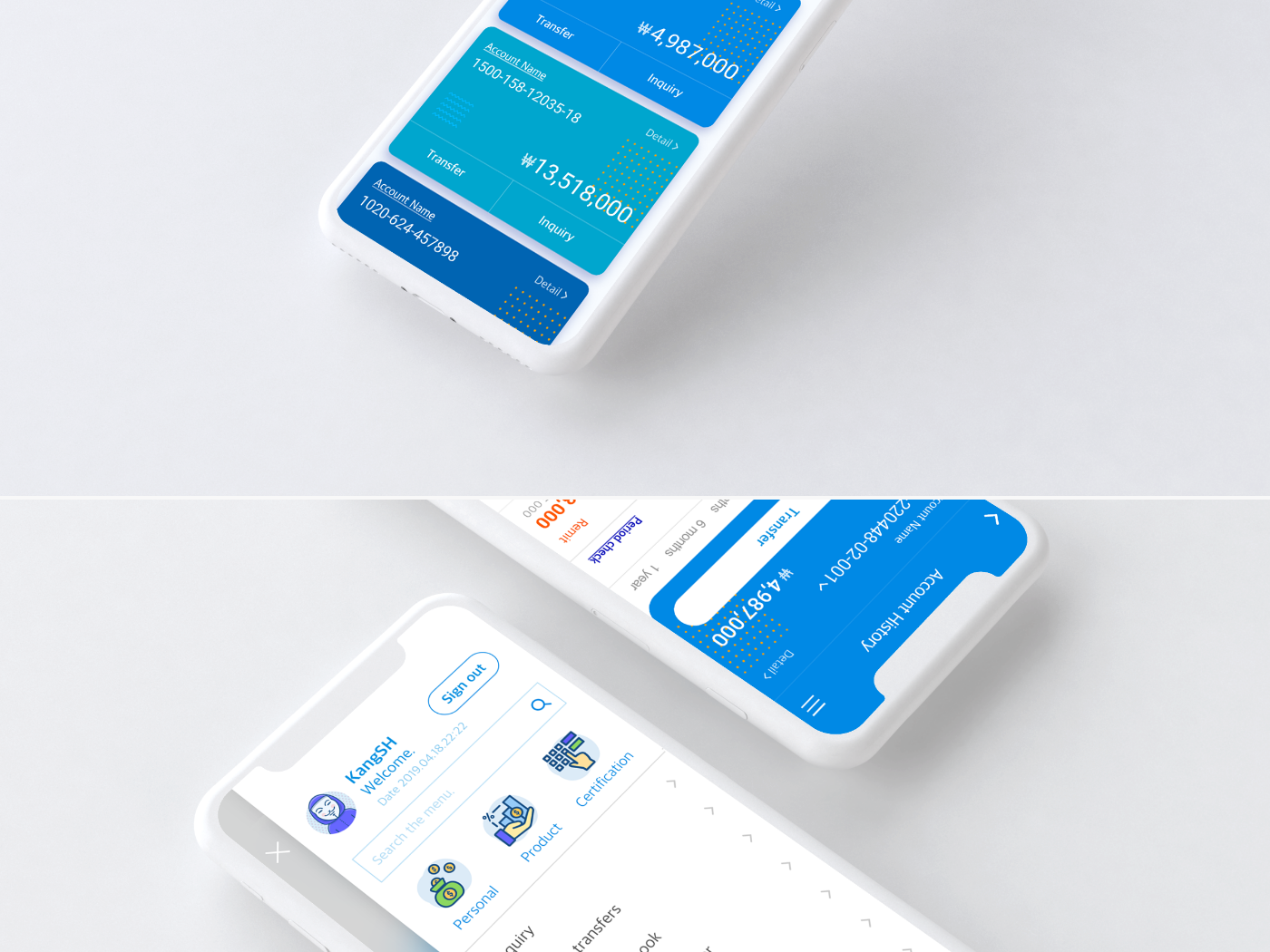
Card-based layout
There were many designs last year, but in the form of flat designs, the layout for the reactive web was the card view. For this reason, it will continue this year. But it's going to develop a little bit more freely. For example, if the content is small, do not place the grid or the card view is oriented toward a rectangle that is close to a square or square.
the use of large bold typefaces
Mobile app design has a visual hierarchy. Using large and large fonts in a hierarchy will help users stay in their heads longer, so they will enjoy using large typography in their designs.
Flat design
Flat design, which exploded last year, will continue to grow this year. But it's going to change little by little according to the nature of the service rather than the collective form.
a color pallet with clear contrast
The contents can be focused more on color contrast such as simple color, soft color contrast, or contrast between light and dark background.
The blue colour of the PPCB is used as the main to clearly communicate the brand identity. Use triangle patterns everywhere to add visual pleasure and rhythm.
Review
With PPCB App Project, Cambodia
It seems to have adopted a pattern-type design in three cities, and it was a project that went ahead smoothly by going through a develop afterwards.
After the development was completed, it was praised as an innovative UX within Cambodia and was well received.
Thank you, Mr. Ahn Myung-kyu, for giving me a great opportunity with a team member!!